
目次
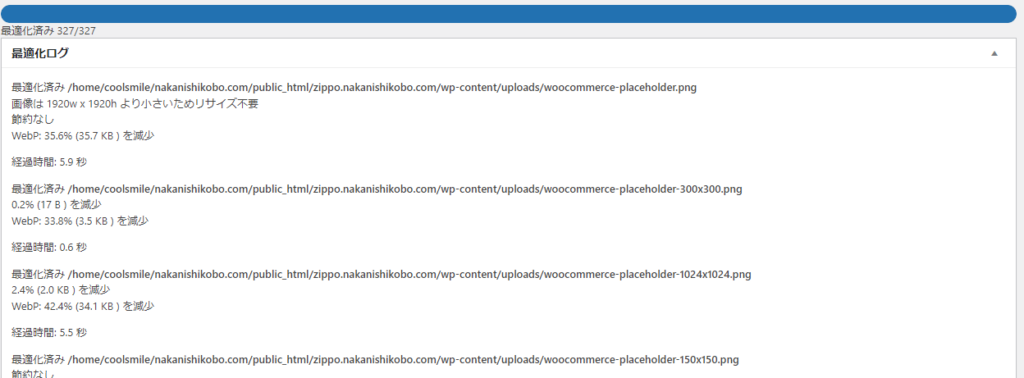
EWWW Image Optimizerを使う
EWWW Image Optimizerで、遅延読み込みと画像をWEBPに圧縮したことで、大幅なパフォーマンス改善につながった。
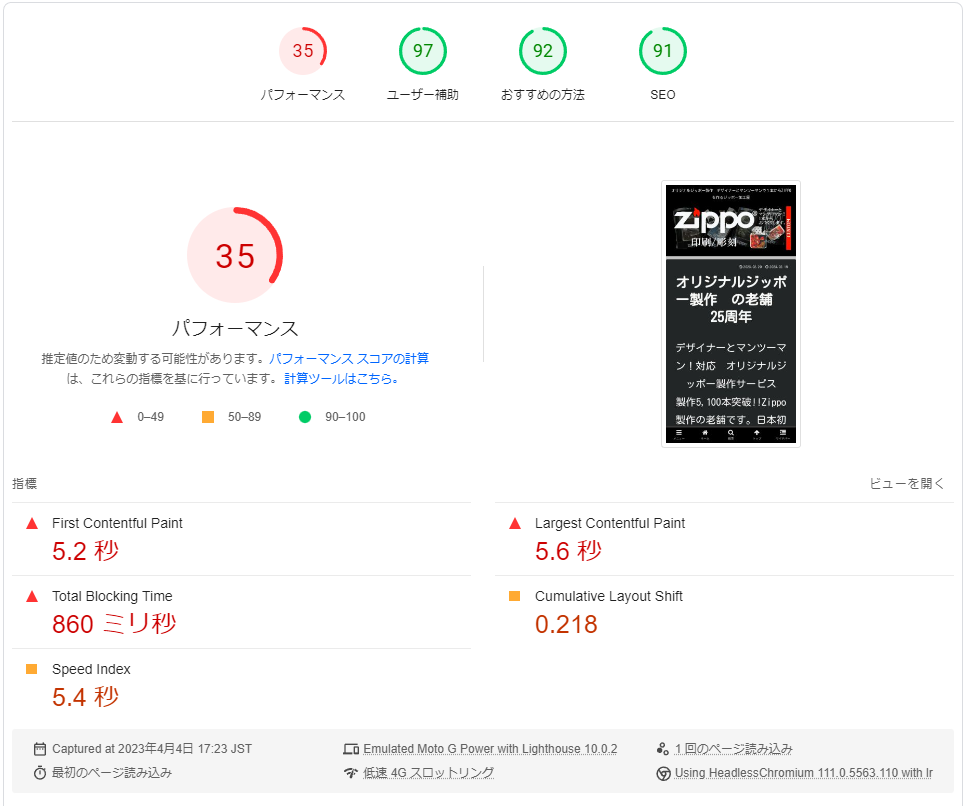
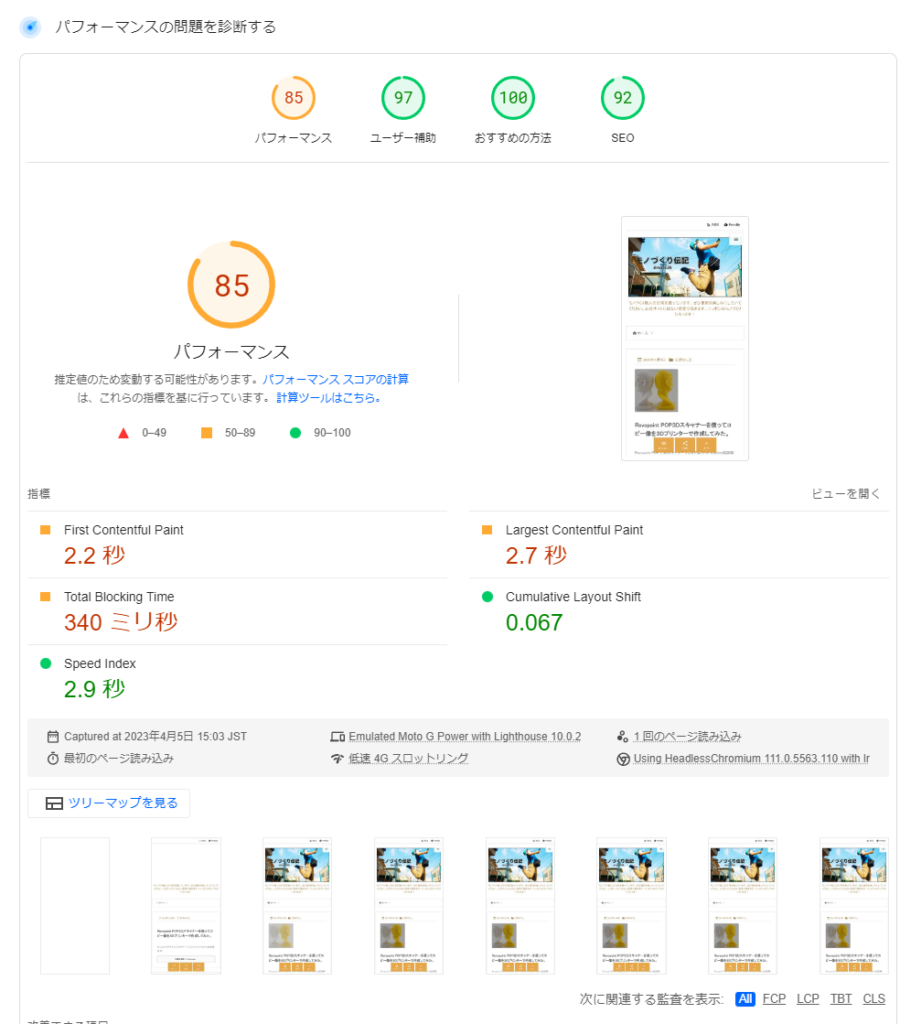
プラグインを導入し最適化を行った。そしてPageSpeed Insightsで再分析を行った。

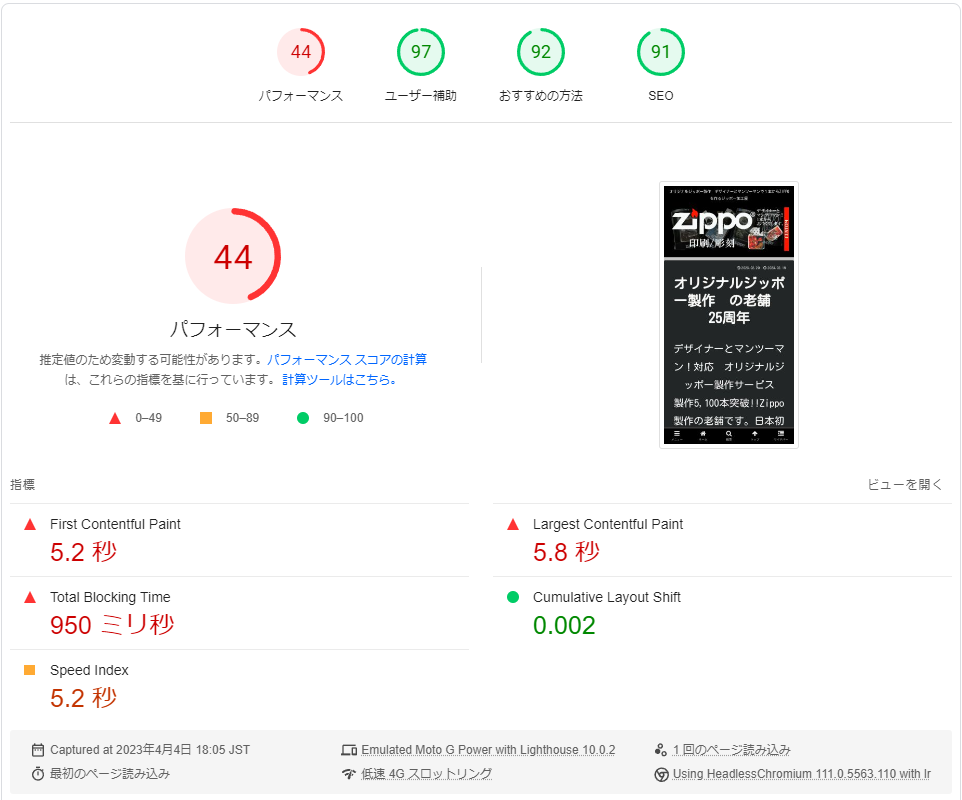
少し改善、でもまだ弱い。

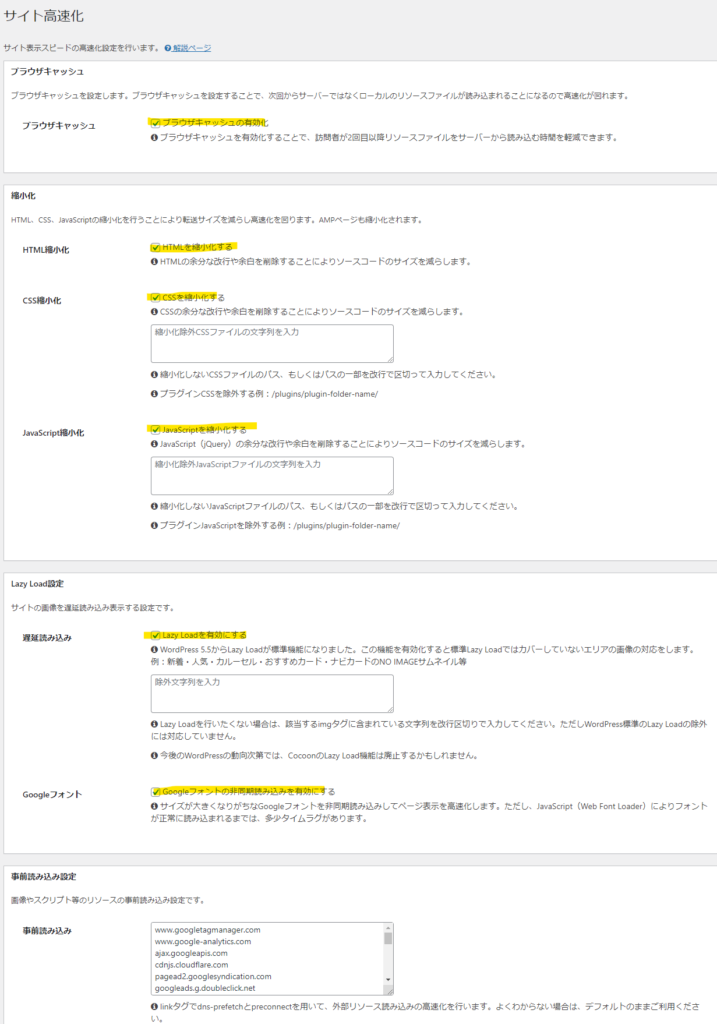
さらに次を行った。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSS縮小化(表示できなくなったので解除)
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする

かなり改善した事例




コメント